이번 정리는 대부분 코드로 하겠습니다.
기본 속성
https://tailwindcss.com/docs/margin
https://tailwindcss.com/docs/padding
https://tailwindcss.com/docs/font-weight
https://tailwindcss.com/docs/text-color
div속 텍스트는 제가 보려고 해당 클래스의 들어있는 스타일로 넣었습니다.
font-weight, text-color
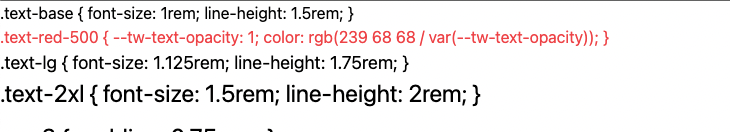
<div class="text-base">
.text-base {
font-size: 1rem;
line-height: 1.5rem;
}
</div>
<div class="text-base text-red-500">
.text-red-500 {
--tw-text-opacity: 1;
color: rgb(239 68 68 / var(--tw-text-opacity));
}
</div>
<div class="text-lg">
.text-lg {
font-size: 1.125rem;
line-height: 1.75rem;
}
</div>
<div class="text-2xl">
.text-2xl {
font-size: 1.5rem;
line-height: 2rem;
}
</div>
Padding
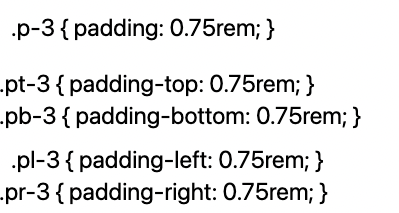
<div class="text-2xl p-3">
.p-3 {
padding: 0.75rem;
}
</div>
<div class="text-2xl pt-3">
.pt-3 {
padding-top: 0.75rem;
}
</div>
<div class="text-2xl pb-3">
.pb-3 {
padding-bottom: 0.75rem;
}
</div>
<div class="text-2xl pl-3">
.pl-3 {
padding-left: 0.75rem;
}
</div>
<div class="text-2xl pr-3">
.pr-3 {
padding-right: 0.75rem;
}
</div>
Margin
<div class="text-2xl m-3">
.m-3 {
margin: 0.75rem;
}
</div>
<div class="text-2xl mt-3">
.mt-3 {
margin-top: 0.75rem;
}
</div>
<div class="text-2xl mb-3">
.mb-3 {
margin-bottom: 0.75rem;
}
</div>
<div class="text-2xl ml-3">
.ml-3 {
margin-left: 0.75rem;
}
</div>
<div class="text-2xl mr-3">
.mr-3 {
margin-right: 0.75rem;
}
</div>
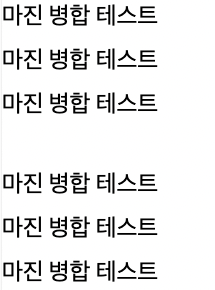
Margin 병합 테스트
<!-- 마진 병합 발생함. -->
<div class="text-2xl">
마진 병합 테스트
</div>
<div class="text-2xl mt-3 mb-3">
마진 병합 테스트
</div>
<div class="text-2xl mt-3">
마진 병합 테스트
</div>
<br><br>
<!-- 위와 동일하게 출력됨 -->
<div class="text-2xl">
마진 병합 테스트
</div>
<div class="text-2xl mt-3 mb-3">
마진 병합 테스트
</div>
<div class="text-2xl">
마진 병합 테스트
</div>
ul태그와 ol태그
https://tailwindcss.com/docs/list-style-type
기본(표시자 없음)
<div class="p-5">
<!-- ul>li{hello world}*5 -->
<ul>
<li>hello world</li>
<li>hello world</li>
<li>hello world</li>
<li>hello world</li>
<li>hello world</li>
</ul>
</div>
disc
<!-- 표시자 동그란 점 -->
<div class="p-5">
<ul class="list-disc">
<li>hello world</li>
<li>hello world</li>
<li>hello world</li>
<li>hello world</li>
<li>hello world</li>
</ul>
</div>
lorem
<!-- lorem 자동완성 -->
<div class="p-5">
<ul class="list-disc">
<!-- lorem -->
<li>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nostrum adipisci, voluptatum accusantium nemo quod, laborum, at hic libero nam obcaecati dicta. Iste explicabo, porro mollitia qui vel totam blanditiis magni!</li>
<!-- lorem2 -->
<li>Lorem, ipsum.</li>
<!-- lorem5 -->
<li>Lorem ipsum dolor sit amet.</li>
<!-- lorem*5 -->
<li>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Vel recusandae corrupti voluptatem perspiciatis doloremque cupiditate? Impedit eos optio quam nemo, dolore fuga commodi ea laboriosam ut consectetur, inventore ipsa obcaecati!
Fugiat quas quo illum similique reprehenderit assumenda repudiandae quasi! Assumenda, repellat! Nihil laudantium omnis veniam. Ipsum consequuntur exercitationem blanditiis ducimus, quos labore expedita ad nostrum dolorem adipisci quibusdam sapiente saepe!
Dolores a, aspernatur atque, maiores architecto, minus voluptatibus iusto delectus obcaecati tempora eos. Voluptas numquam ullam possimus provident reprehenderit perspiciatis deleniti? Commodi sint, quasi obcaecati eum voluptatem nihil atque in.
Facilis, obcaecati dolorum unde ipsum nulla soluta, quia non dolor labore voluptatem cumque. Reprehenderit accusamus nostrum eum doloribus. Vel ut excepturi voluptates vero sint quod! Itaque hic suscipit voluptatem officiis.
Illo totam, fuga, architecto vero debitis quas vitae consequuntur nostrum laborum id repudiandae reprehenderit laudantium molestias mollitia saepe pariatur veritatis temporibus. Ipsa assumenda esse dolorum perferendis, doloremque quae deleniti molestiae.</li>
<li>hello world</li>
</ul>
</div>
decimal
<!-- 숫자형 -->
<div class="p-5">
<ul class="list-decimal">
<li>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nostrum adipisci, voluptatum accusantium nemo quod, laborum, at hic libero nam obcaecati dicta. Iste explicabo, porro mollitia qui vel totam blanditiis magni!</li>
<li>hello world</li>
<li>hello world</li>
<li>hello world</li>
<li>hello world</li>
</ul>
</div>
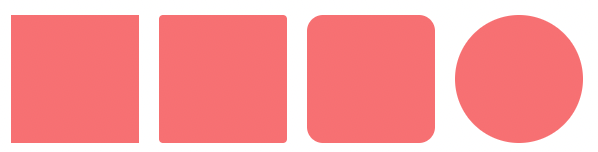
Border Radius
https://tailwindcss.com/docs/border-radius
<div class="w-32 h-32 bg-red-400 mt-5"></div>
<!-- border-radius: 0.25rem; -->
<div class="w-32 h-32 bg-red-400 mt-5 rounded"></div>
<!-- border-radius: 1rem; -->
<div class="w-32 h-32 bg-red-400 mt-5 rounded-2xl"></div>
<!-- border-radius: 9999px; -->
<div class="w-32 h-32 bg-red-400 mt-5 rounded-full"></div>
Custom으로 CSS 적용하기
https://tailwindcss.com/docs/adding-custom-styles#using-arbitrary-values
<!-- font-size: 17px; -->
<div class="text-[17px]">Hello World</div>
<!-- margin-top: 17px; -->
<div class="mt-[17px]">Hello World</div>
<!-- background-color: #4267B2; color: #fff; -->
<div class="bg-[#4267B2] text-white">Hello World</div>
출처 : 제추코딩베이스캠프
반응형
'CSS > Tailwind CSS' 카테고리의 다른 글
| Tailwind CSS Animation (0) | 2022.05.06 |
|---|---|
| Tailwind CSS Transitions (0) | 2022.05.06 |
| Tailwind CSS Flexbox & Grid (0) | 2022.05.06 |
| Tailwind CSS 기본 예제 (0) | 2022.05.06 |
| Tailwind CSS 소개 (0) | 2022.05.04 |
