Optional Chaning
optional chaining 연산자(?.)는 체인의 각 참조가 유효한지 명시적으로 검증하지 않고, 연결된 객체 체인 내에 깊숙이 위치한 속성 값을 읽을 수 있다.
?.연산자는 .체이닝 연산자와 유사하게 작동하지만, 만약 참조가 nullish (en-US) (null 또는 undefined)이라면, 에러가 발생하는 것 대신에 표현식의 리턴 값은 undefined로 단락된다. 함수 호출에서 사용될 때, 만약 주어진 함수가 존재하지 않는다면, undefined를 리턴한다.
따라서 참조가 누락될 가능성이 있는 경우 연결된 속성으로 접근할 때 더 짧고 간단한 표현식이 생성된다. 어떤 속성이 필요한지에 대한 보증이 확실하지 않는 경우 객체의 내용을 탐색하는 동안 도움이 될 수 있다.
optional chaining은 선언되지 않은 루트 객체에 사용할 수 없지만, 정의되지 않은 루트 객체와는 함께 사용할 수 있다.
const adventurer = {
name: 'Alice',
cat: {
name: 'Dinah'
}
};
const dogName = adventurer.dog?.name;
console.log(dogName);
// expected output: undefined
console.log(adventurer.someNonExistentMethod?.());
// expected output: undefined
문법
obj?.prop
obj?.[expr]
arr?.[index]
func?.(args)
단락 평가
표현식에서 optional chaining을 사용할 때, 만약 왼쪽에 있는 피연산자가 null or undefined인 경우, 그 표현식은 평가되지 않는다.
let potentiallyNullObj = null;
let x = 0;
let prop = potentiallyNullObj?.[x++];
console.log(x); // 0 x는 증가하지 않음
My Practice
연습은 크롬의 개발자모드(DevTools)에서 해보았습니다.
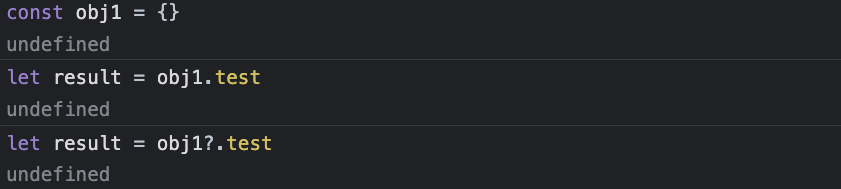
1. 빈object 선언

결과는 동일하다.
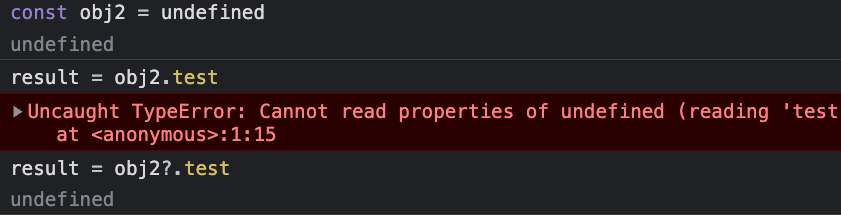
2. undefined로 선언!

.체이닝은 타입에러를 리턴해주지만, ?.연산자는 undefined를 리턴해준다.
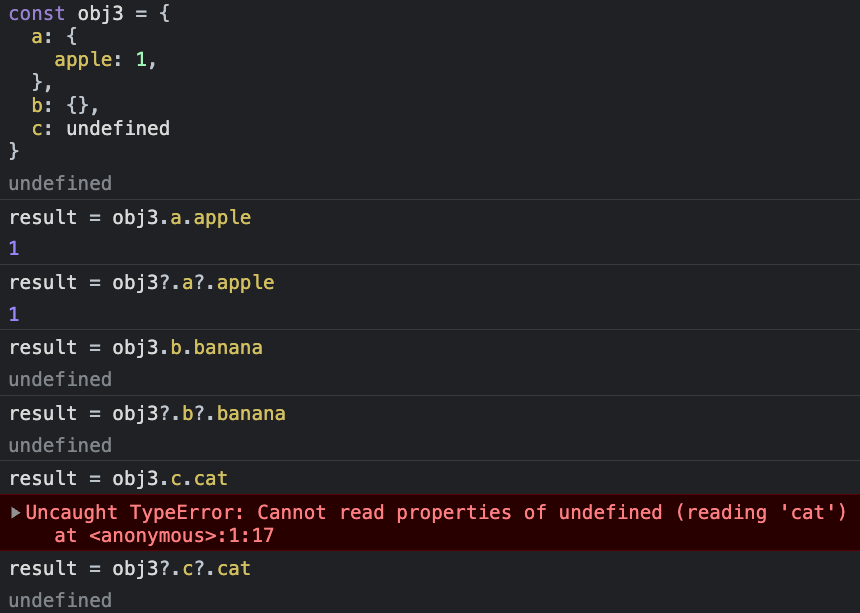
3. Object 종합 테스트

빈 오브젝트로 선언을 하였다면 굳이 사용할 필요성을 못느끼는것 같다.
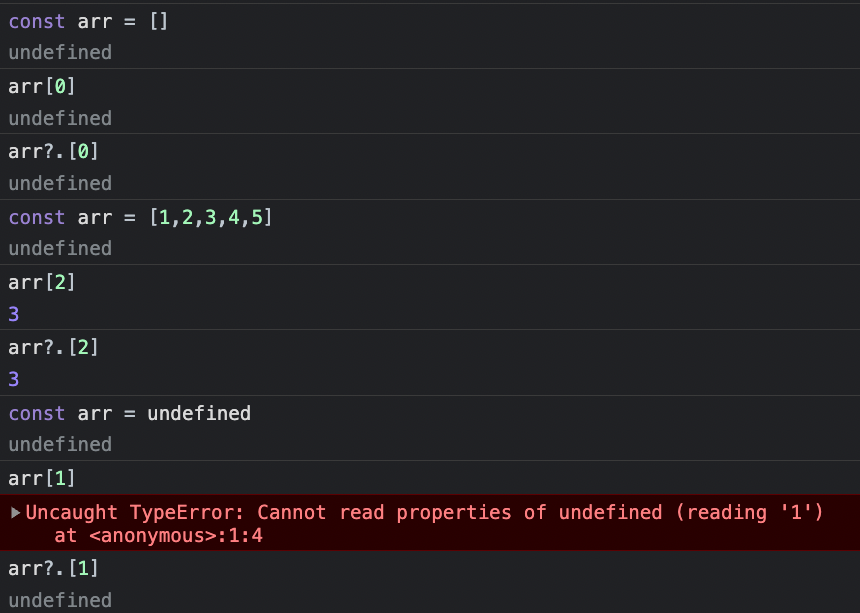
4. Array 테스트

Array 또한 기본으로 빈Array로 선언되어있다면 사용할 필요가 없는듯 하다.
결론
전체적으로 봤을땐, 한번씩 쓰던 삼항연산자 ( let a = b.length ? b[0] : undefined )와 같이
사용을 안해도 되기에 더 편리한 부분은 있는것 같다.
하지만 자주 활용하지 못한것 같다는 생각이 든다..
생각보다 Object Array ([{a:1},{a:2}] 형태)를 많이 사용하다 보니 자주 활용하고 있다
참고: https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Operators/Optional_chaining
Optional chaining - JavaScript | MDN
optional chaining 연산자 (?.) 는 체인의 각 참조가 유효한지 명시적으로 검증하지 않고, 연결된 객체 체인 내에 깊숙이 위치한 속성 값을 읽을 수 있다.
developer.mozilla.org
'JavaScript > javascript' 카테고리의 다른 글
| Keyup, Keydown 이벤트가 2번씩 호출 될 때 해결법 (0) | 2023.10.31 |
|---|---|
| 기준일의 요일로 시작일과 종료일 구하기 (0) | 2023.04.04 |
| moment.js 대신 date formater 만들어서 사용하기! (0) | 2023.03.06 |
| 심심해서 만들어본 랜덤번호 추첨기 (0) | 2022.11.11 |
| Object Array 합치기 메모 (0) | 2022.04.11 |
