실질적으로 기능은 없으나, 심적안정감 또는 자신과의 약속같은 느낌으로 긋게 되는데
맨날 찾아서 하다가보니 '뭐라고 검색했더라..'하면서 시간을 낭비하는 것 같아서 정리합니다.
1. 설정창 들어가기

2. ruler 검색하고 'settings.json에서 편집' 클릭하기

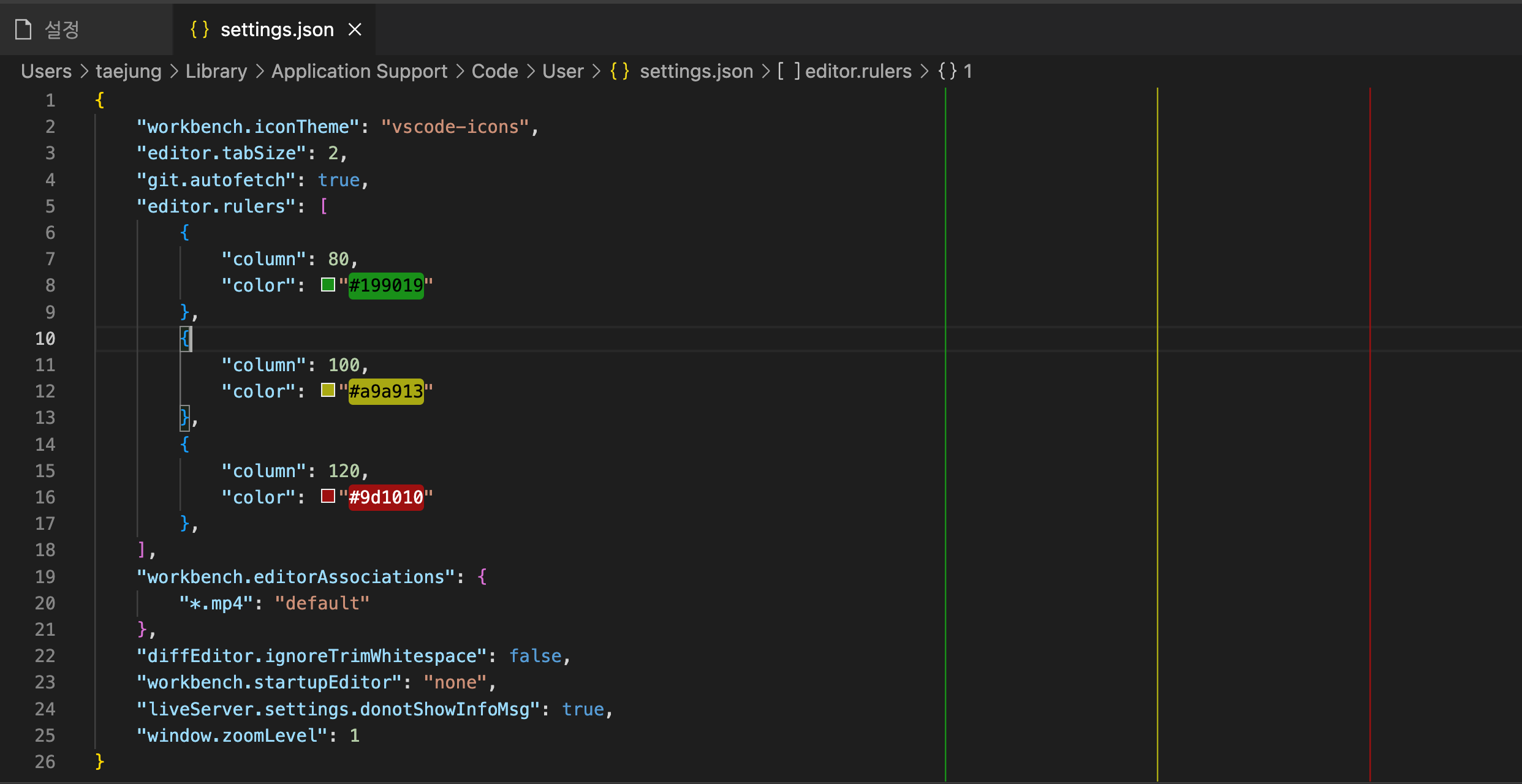
3. 원하는 길이로 설정하기
저는 80자, 100자, 120자로 설정을 하였고,
80자가 넘어가면 가독성이 불편하여 초록색
100자는 주의의 느낌으로 노란색
120자는 위험의 느낌으로 빨간색으로 설정했습니다.

{
"workbench.iconTheme": "vscode-icons",
"editor.tabSize": 2, // 탭 크기
"git.autofetch": true,
"editor.rulers": [ // 세로줄 설정
{
"column": 80,
"color": "#199019"
},
{
"column": 100,
"color": "#a9a913"
},
{
"column": 120,
"color": "#9d1010"
},
],
"workbench.editorAssociations": {
"*.mp4": "default"
},
"diffEditor.ignoreTrimWhitespace": false,
"workbench.startupEditor": "none",
"liveServer.settings.donotShowInfoMsg": true,
"window.zoomLevel": 1
}반응형
'잡학' 카테고리의 다른 글
| 사용중인 포트 삭제(listen EADDRINUSE: address already in use :::3007) (0) | 2023.03.21 |
|---|---|
| 아이폰, 아이패드 개발 기준 해상도 (0) | 2022.09.06 |
| 버전의 LTS의 의미 (0) | 2022.05.27 |
| 티스토리 맨 위로/맨 아래로 버튼 만들기 (0) | 2022.04.06 |
| 현재 사용중인 것들의 Document 정리 (0) | 2022.04.06 |
