막상 쓰려고하니, jsconfig.json으로 src 경로를 편하게 하던게 그리워져서 찾아보았습니다.
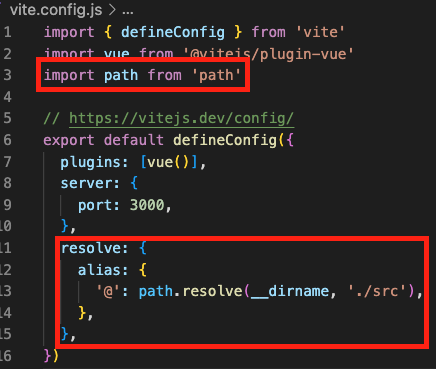
vite.config.js 설정하기
다음과 같이 추가해주면, @를 ./src로 인식해준다.

import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
server: {
port: 3000,
},
resolve: {
alias: {
'@': path.resolve(__dirname, './src'),
},
},
})
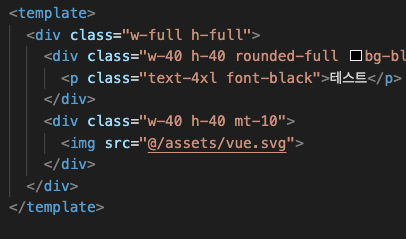
확인하기
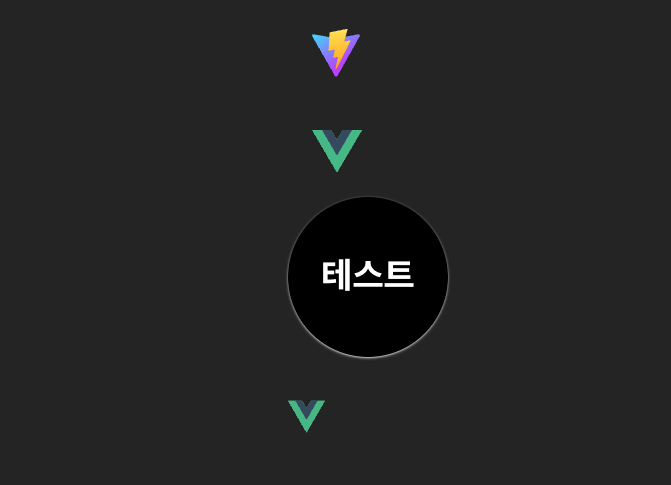
기존에 assets 폴더에 있던 vue.svg를 사용해서 확인해보았습니다.

에러가 발생하지 않고 제대로 보여지는 걸 확인할 수 있습니다.

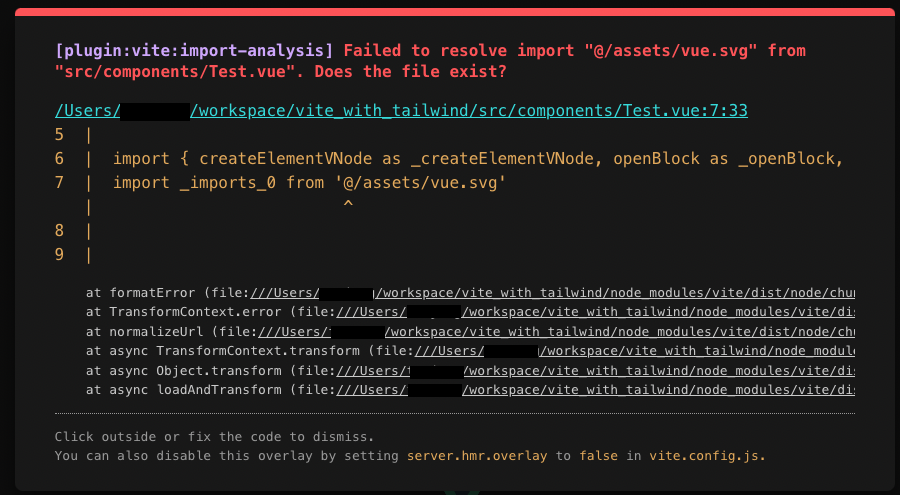
제대로 설정 안된경우 발생하는 오류

참고: https://javascript.plainenglish.io/how-to-set-up-path-resolving-in-vite-ad284e0d9eae
반응형
'JavaScript > Vite' 카테고리의 다른 글
| Vite 프로젝트 생성해보기(with Tailwind CSS) (0) | 2022.08.05 |
|---|---|
| Vite 정리 (0) | 2022.08.04 |
