NestJS 란?
Node.js에 기반을 둔 웹 API 프레임워크
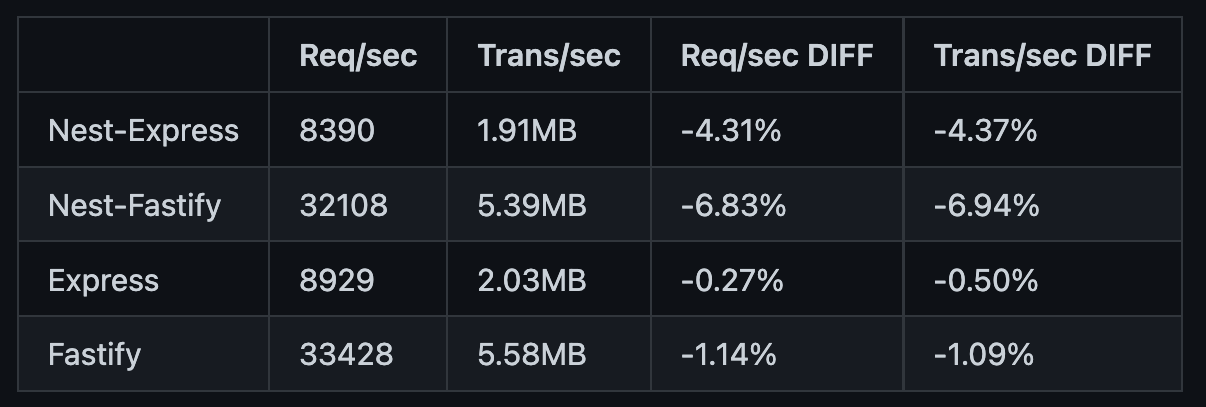
Express 또는 Fastify 프레임워크를 래핑하여 동작함 (기본으로 설치하면 Express를 사용함)
Node.js는 손쉽게 사용할 수 있고 뛰어난 확장성을 가지고 있지만, 과도한 유연함으로 인해 SW의 품질이 일정하지 않고 알맞은 라이브러리를 찾기 위해 사용자가 많은 시간을 할애해야압니다.
이에 반해 NestJS는 데이터베이스, ORM, 설정(Configuration), 유효성 검사 등 수 많은 기능을 기본 제공하고 있습니다.
그러면서도 필요한 라이브러리를 쉽게 설치하여 기능을 확장할 수 있는 Node.js의 장점은 그대로 가지고 있습니다.
NestJS는 Angular로부터 영향을 많이 받았습니다.
모듈/컴포넌트 기반으로 프로그램을 작성함으로써 재사용성을 높여줍니다.
IoC(Inversion of Control, 제어역전), DI(Dependency Injection, 의존성 주입), AOP(Aspect Oriented Programming, 관점 지향 프로그래밍)와 같은 객체지향 개념을 도입하였습니다.
프로그래밍 언어는 타입스크립트를 기본으로 채택하고 있어 타입스크립가 가진 타입시스템의 장점을 누릴 수 있습니다.
Express VS NextJS
| 구분 | Express | NestJS |
| 유연함, 확장성 | Express는 가볍게 테스트용 서버를 띄울 수 있습니다. 아이디어를 빠르게 검증하는 데에는 좋겠지만, 단순하고 자유도가 높은 만큼 자기에게 맞는 라이브러리를 찾기 위해 발품을 팔아야합니다. 보일러 플레이트를 미리 얹어 놓은 깃허브 리포지터리들이 있으니 이를 활용해도 좋습니다. |
미들웨어, IoC, CQRS 등 이미 많은 기능을 프레임워크 자체에 포함하고 있습니다. 사용자는 문서를 보고 쉽게 따라할 수 있습니다. 원하는 기능이 없다면 다른 라이브러리를 적용해서 사용하면 됩니다. |
| Typescript 지원 | 추가 설정을 통해 사용 가능 | 기본 설정 바닐라 자바스크립트로도 작성 가능 |
| 커뮤니티 | 가장 큼 | 꾸준히 증가하고 있음 |
* 보일러 플레이트(boilerplate): 변경없이 계속하여 재사용할 수 있는 저작품

NestJS 설치
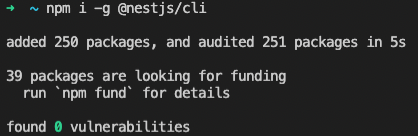
NestJS 서버를 구성하기 위해 먼저 @nestjs/cli를 설치합니다.
$ npm i -g @nestjs/cli
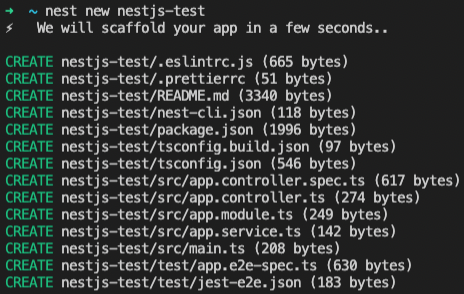
프로젝트를 생성합니다.
$ nest new 프로젝트명
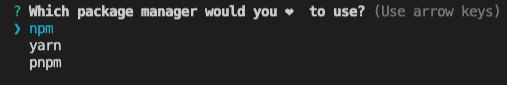
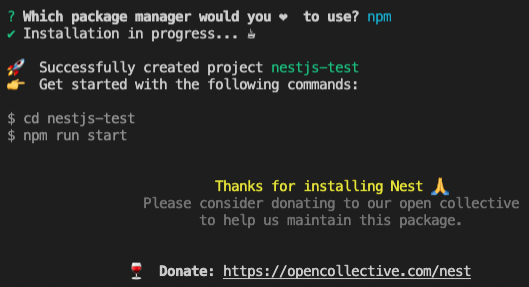
사용할 package manager를 선택합니다. (저는 평소에 사용하던 npm으로 선택하였습니다.)


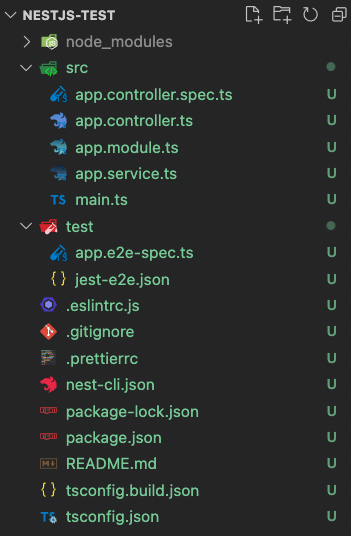
설치를 마치면 보일러 플레이트 코드를 생성해줍니다.

개발단계에서는 npm run start:dev 로 실행하시는 것을 추천드립니다.
--watch 옵션으로 소스코드 변경을 감지하여 코드를 저장할 때 마다 서버를 다시 구동시켜줍니다.
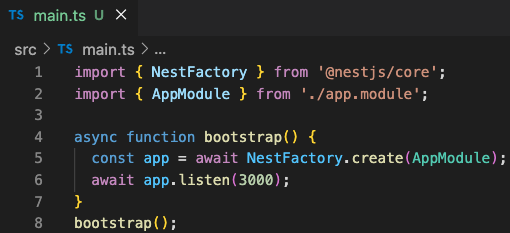
main.ts 파일을 확인하시면 포트번호(default: 3000)을 확인하실 수 있습니다.


'JavaScript > Nest' 카테고리의 다른 글
| NestJS 유저 서비스의 인터페이스 (1) | 2022.08.22 |
|---|---|
| NestJS 컨트롤러(Controller) [2] (0) | 2022.08.22 |
| NestJS 컨트롤러(Controller) [1] (0) | 2022.08.17 |
| NestJS를 배우기 전에 알아야 할 것 (2) (0) | 2022.08.12 |
| NestJS를 배우기 전에 알아야 할 것 (1) (0) | 2022.08.09 |
