맥북 Air m1칩으로 작업을 진행하였고, nuxt 환경입니다.
또한 brew를 통해서 사용하였습니다.
mkcert 다운로드
brew install mkcert
mkcert를 다운받아줍니다.
nss 다운로드

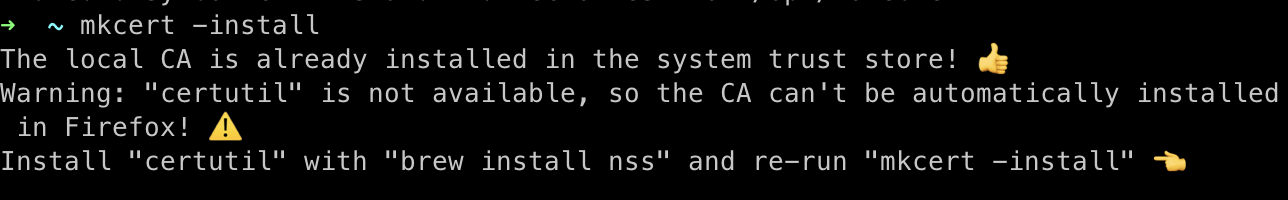
필수는 아닐 수 있으나, 저는 mkcert -install시 알림으로 위와 같이 뜬다면 다운로드 해주세요.
brew install nss
인증서 발급
mkcert -install
mkcert example.com "*.example.com" example.test localhost 127.0.0.1 ::1
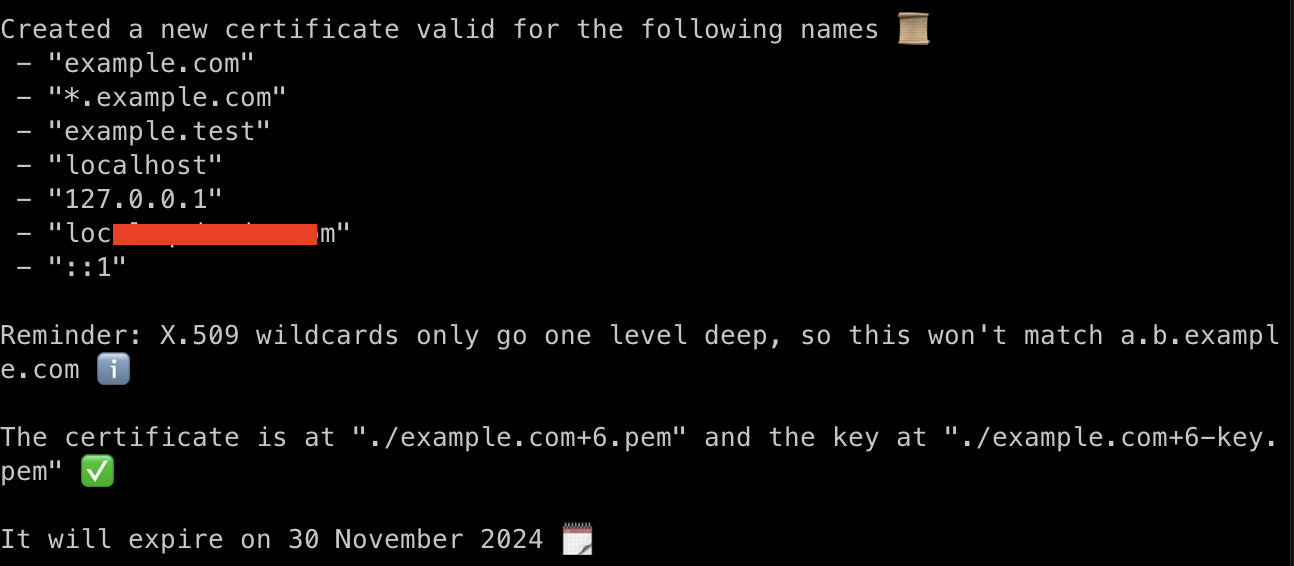
example.com으로 발급을 받았으며, 위와같이 작성하면 인증서(.pem)을 발급해줍니다.

발급일(2022.08.30) 기준 2년 3개월짜리 인증서를 발급해주네요.
VSCode에 파일 넣기

파일 명은 조금씩 다를 수 있습니다.
nuxt.config.js 설정
import path from 'path'
import fs from 'fs'
export default {
server: {
https: {
key: fs.readFileSync(path.resolve(__dirname, './certs/example.com+6-key.pem')),
cert: fs.readFileSync(path.resolve(__dirname, './certs/example.com+6.pem')),
},
},
}만약 path와 fs에서 불러와서 다른걸 사용하는 것이 없고,
중복되는 이름이 없다면 아래와 같이 사용할 수 도 있습니다.
import { resolve } from 'path'
import { readFileSync } from 'fs'
export default {
server: {
https: {
key: readFileSync(resolve(__dirname, './certs/example.com+6-key.pem')),
cert: readFileSync(resolve(__dirname, './certs/example.com+6.pem')),
},
},
}접속할 땐 npm run dev가 아닌
npm run build 후 npm run start를 해주어야 접속이 가능했습니다.
실제 회사 개발 프로젝트라 화면은 캡쳐 못찍었고,
다른 프로젝트도 동시에 실행해놓아야하기에 80포트가 사용중이라 임시로 8080포트로 설정하여 실행했습니다.
그래도 제대로 접속이 가능하였으므로, 제대로 테스트를 진행할 수 있었습니다.

반응형
'JavaScript > Vue.js' 카테고리의 다른 글
| Vue.js에서 Google Classroom API 사용 메모 (0) | 2023.06.14 |
|---|---|
| Vue에서 XLSX(SheetJS) 사용한 것 정리 (0) | 2022.03.30 |
| Vue 컴포넌트에 외부 스크립트 추가 (메모용) (0) | 2022.03.18 |
| [vue-gtag] Google Analytics 공부 (0) | 2022.01.11 |
| Vue.js 페이징처리(Pagination) (0) | 2021.09.08 |
